Scrollując kilometry myszą czy gładząc bez końca ekran smartfona, natrafiamy codziennie na przeróżne treści na Facebooku. Nasz poziom interakcji i zaangażowania zależy oczywiście od tego kto i co publikuje, ale także od tego jak ta treść wygląda.
A wyglądać może bardzo różnie. Mamy oczywiście zdjęcia, filmy, teksty i linki, które publikowane są przez znajomych, polubione fanpage, a także reklamodawców. Tym ostatnim zwłaszcza powinno zależeć na efektywnym dotarciu do odbiorcy. Często jednak pomijanym elementem tworzenia contentu jest Open Graph – złośliwiec, który nieskonfigurowany potrafi wyłożyć na łopatki pracę całego zespołu.
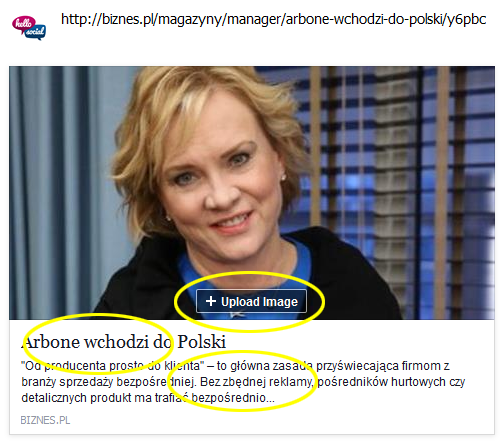
Dlaczego? Tzw. tagi Open Graph, odpowiadają za to, jak udostępniany link wyświetla się na Facebooku. Jeżeli nie są skonfigurowane w kodzie strony, nasz dopieszczany w pocie czoła landing page może pokazać się na Facebooku jako kawałek (często „wykrzaczonego”) tekstu, który – umówmy się – hitem klikalności nie zostanie. Jak więc temu zapobiec? Dla każdej strony internetowej, za pomocą open graph, możemy zdefiniować m.in. grafikę, tytuł i opis, które Facebook „zaciąga” do udostępnianego linka. Grafika powinna mieć odpowiedni rozmiar aby prawidłowo wyświetlać się zarówno na komputerze jak i na urządzeniach mobilnych. Najlepiej jeżeli będzie przykuwać uwagę i zawierać „call-to-action” czyli element graficzny zachęcający do kliknięcia, np. button. Przyda się też jasny tytuł, adres strony oraz opis linka. Możliwości konfiguracji jest dużo więcej, poniżej przykładowy podstawowy zestaw tagów OG:
<meta property="og:site_name" content="Moja strona" />
<meta property="og:title" content="Artykuł na mojej stronie" />
<meta property="og:description" content="To jest artykuł na bardzo ciekawy temat" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://mojastrona.pl/artykul" />
<meta property="og:image" content="http://mojastrona.pl/logo.png" />Jeżeli mamy swój fanpage i tam udostępniamy linki do naszej strony (której jeszcze nie skonfigurowaliśmy pod kątem OG) lub do zewnętrznych stron, które nie mają tego prawidłowo zrobionego, możemy na etapie tworzenia postu ręcznie podmienić zaciąganą przez Facebooka grafikę czy tytuł, klikając w odpowiednim miejscu przed opublikowaniem postu. Uwaga: Nie jest to możliwe na profilu osobowym.

Czasami Facebook płata jednak figle i nie wyświetla linków poprawnie, mimo że OG jest skonfigurowany. Zdarza się też, że podmieniamy w tagach link do obrazka czy redagujemy opis, a Facebook dalej wyświetla stary. Jest na to sposób – specjalne narzędzie Debugger, znajdujące się pod tym adresem. Wystarczy wkleić tam testowany link i kliknąć Debug. W rezultacie Facebook powinien „odświeżyć” informacje z tagów i wyświetlić je prawidłowo.
Jeżeli prowadzisz bloga, sklep internetowy bądź jakąkolwiek inną stronę internetową, którą ludzie chętnie podają sobie dalej, wykorzystaj ten potencjał i skonfiguruj poprawnie tagi open graph, a nóż Facebook wyniesie Cię na wyżyny popularności :) Więcej informacji znajdziesz tutaj.



